Open Colors
November 10, 2020, by Lipis • Part of a series where we pick apart various libraries and projects we use on Excalidraw.
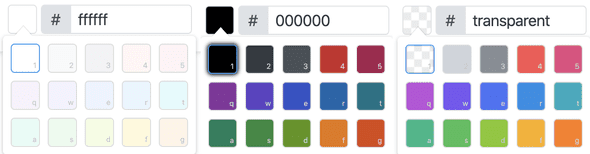
One of the qualities of Excalidraw is its simplicity. Even though we have the option to use any color of the spectrum, we have decided to limit our palette to a curated set of 15 colors in three different shades.
The Open Colors color scheme has a total of 13 colors with 10 different brightnesses (0-9). For the canvas background we chose the lightest of the values (0), for the strokes the darkest one (9), and for the element background fill we went with the 6th (or the 7th, depending on how you count them).
I remember it was my very first pull request to Excalidraw to add the Open Colors color scheme. I’ve known about this color scheme for a while now, but never found a great project to actually use it on. Excalidraw was a perfect fit.
They say a picture is worth a thousand words. (Click on the image below to open it in Excalidraw.)
Eventually we decided to install their npm package so we don’t have to hand-code every value. We use it both in CSS, and TypeScript.
P.S. Thanks to @heeyeun and the contributors for creating and maintaining this awesome project. Open Colors come with MIT License, which means you can use it anywhere you like without restrictions.
Discuss on Twitter • Edit on GitHub